
スマホで動画を作ってみよう①
スマホだけの撮影で大丈夫?
実際に、スマホでどこまでの動画を撮影できるのかを掘り下げてみましょう。結論から言えば、基本はスマホだけでも大丈夫です。いまやアップルのCMなども、iPhoneで撮影されているぐらいなんですから。たとえば、アップルの「Scary Fast」というイベント動画があって、こんなのがiPhoneで撮れるの? と思うようなクオリティなのですが、確かにiPhoneで撮られているのです。ただし、この動画の舞台裏を明かした「Behind the scenes: An Apple Event shot on iPhone」という動画を見ると、iPhoneにとてもすごそうな機材がいっぱい付いているんですね。大型クレーンに取り付けられていたり、USB Type-Cポートから50台のモニターにつながっていたりして。iPhoneだけでもいいけれども、そういうハイスペックな周辺機材があることで、そこまでワンダフルな動画が撮れるということなんですね。ショート動画を撮るときも、スマホに少しの機材を加えることでグッとクオリティが高まるので、ぜひ機材の導入も検討してみてください。
僕の場合は、たとえばマイクに「DJI MIC 2」を使っています。そのほか、照明としてリングライトも導入しています。リングライトは、ライトの真ん中にスマホを置けるので、全体を明るく撮影できていいですね。三脚や一脚も使っていますし、遠隔で撮影できるBluetoothのリモコンも使っています。これらを全部買ったとしても10万円以内で収まりますし、ものすごくいいカメラを買うよりもずっと安く済むのでおすすめです。
SNSにどんな動画を投稿すればいい?
では、スマホでSNSにどんな動画を投稿すればいいのでしょうか。ここで、美容師が集客をしたい場合について考えてみましょう。お店は大宮にあるとします。そしてもしお店が大宮駅から離れているなら、たとえば大宮駅からお店までのルートを、BGM1曲分で伝える動画などはひとつですよね。お店まで徒歩で何歩になるか実際に数えて伝えたり、お店に着くまでにから揚げ何個分のカロリーが消費できるか教えたりして、エンタメ性を持たせるのもいいでしょう。このように、動画の内容にはいろんな正解があると思います。
そのうえで、「SNSに何を投稿すればいいか?」という疑問に対するひとつの答えをご紹介します。まず大前提となるのは、「自分がやりたいことや言いたいこと」です。先ほどの美容師の例なら、「大宮駅からお店までの行きかたを伝えること」がこれに当てはまりますね。そしてもうひとつは、「視聴者が求めていること」です。たとえばいい美容院を探している人にとっては、ヘアカラーやスタイリングにまつわる疑問に答えてくれるお役立ちコンテンツなどが該当します。毛先のハネてしまう部分のいいブローの仕方とか。
ちなみにこのようにお店を紹介するケースでは、大きく「情報提供型」と「地元密着型」のコンテンツに分けられます。情報提供型は、地域に関係なくお店の仕事に関連するお役立ち情報を伝えるというものです。ちょうど先ほどお話しした、ヘアカラーやスタイリングにまつわるお役立ちコンテンツなどですね。この場合、お店が大宮にあるからといって、北海道や沖縄など関係のない地域の人に情報を提供することを惜しまないでください。巡り巡って、大宮の人に届くはずですから。
もう一方の地元密着型は、逆にお店のある地域に関する情報を伝えていくもの。たとえば、大宮のおいしいレストランなど地元の情報を伝えて、最後にそのレストランから自分のお店までの行きかたを伝える、といった紹介のしかたをするのです。これなら地元の視聴者が多くなり、集客につながりやすいですよね。ただ、地元情報ばかりだと肝心のお店の魅力が伝わりづらいので、地元情報による親しみやすさのアピールと、専門情報による技術のアピールのバランスも大切かなと思います。
僕の場合、お店を出していないので情報提供型のコンテンツを投稿しているわけですが、単に専門情報を投稿するのではなく、メイン視聴者の30代女性を意識して、家族に出演してもらうなどして親しみやすさを強めるように工夫しています。


動画をさらに伸ばすために
さらに動画を伸ばしてSNSでバズらせるためには、「自分がやりたいことや言いたいこと」「視聴者が求めていること」に加えて、「プラットフォームが求めているものやトレンド」も意識してみましょう。どのプラットフォームもそうだと思いますが、YouTubeなら「YouTubeを見てほしい」と考えているはずですし、Instagramなら「Instagramを見てほしい」と考えているはずで、プラットフォームによる時間の奪い合いのような状況があるわけです。ですから、それぞれのプラットフォームは、そのプラットフォームに適したコンテンツやトレンドのコンテンツを押してくれる可能性が高いのです。
たとえば、いまTikTokでは動画ではなく、写真数枚にBGMを付けただけの投稿がトレンドになっているので、こういったコンテンツを投稿すると伸びやすいでしょうね。TikTokではこれまでは動画ばかりだったので、写真投稿が多いInstagramなどからお客さんを引っぱってきたくて、そこに注力しているのかもしれません。一方のInstagramはいまDMなどでのコミュニケーションに注力しているようで、そういったほかのユーザーとの関わりが多いと投稿が押されやすくなるように感じます。また、YouTubeでは以前は長尺の動画が推されている時期もありましたが、いまは逆にスマホのショート動画が推されているように思います。
こういったプラットフォームが求めるものやトレンドは、タイムラインの人気の投稿や、自分で投稿したときの感触、公式の通知やサイト情報などから読み取れます。そういったものに乗っかることで、動画が伸びる可能性がグンと高くなるでしょう。
そのほか、「ネタが尽きないもの」であることも重要です。たとえば僕の場合、子どもが4人もいるので子どもを撮影していけばネタが尽きません。子育ての悩みという点を掘り下げて、同世代のお父さんお母さんといっしょに悩みを共有して、答えがないながらも解決していくという内容にもできますし、逆に子を持つ親のリーダーのようになって子育ての答えを教えていくという切り口にもできるでしょう。また、シニア向けに子どものかわいさを押して、自分の孫のように思ってもらえるような動画を作っていく見せ方もできます。このように、自分が持つもののなかでネタが尽きないものを活用して動画を作っていくことが大切です。
そして最後は、「自分で撮れるもの」であること。当たり前のようですが、これがものすごく大事なことです。たとえば先ほど美容院の例を出しましたが、僕は美容師ではないので、そういった動画は自分では撮れません。そうなると美容師に頼んで動画を撮ることになるのでコストもかかってしまいます。自分でできる範囲のなかで何があるかを考えて、「ここだ!」と思えるものを決めて動画を作っていってください。
SNSに投稿すべきコンテンツ

SNSへの動画投稿は持久走
SNSへの動画投稿は持久走のようなものです。一度トレンドに上がったら、明日から集客がうまくいく、というものではありません。作り続けて、伝え続けて、感じさせ続けて、さらに視聴者と関わり続ける。これでようやく自分の目標に到達できるのです。まずは、「ガンガン作って、ガンガン見る・見せる」、これが大切です。「GTGM」と覚えましょう! そして視聴者と関わることが大切なのは、SNSの大きな役割が、視聴者に「思い出してもらう」ことでもあるからです。
日々動画を投稿するのは本当にしんどいことで、僕も最初のほうはものすごく投稿していましたが、この半年ぐらいはあまり投稿していません。それでも、視聴者と関わり続けてはいて、DMで相談などのコミュニケーションを1に5回ぐらいやったりしています。僕のなかでは投稿で新しい人を開拓するフェーズはいったん終わっていて、いまの視聴者と関わり続けることを大切にしているところです。
スマホで動画を作ってみよう②
動画は作りながら学んでいく
ここから、実際の動画制作に必要な作業を確認していきましょう。大きくは撮影と編集ですが、これだけでも本当ならそれぞれ専門のスタッフが必要なぐらい、勉強すべき細かいスキルが非常に多いですよね。企画も、デザインも、効果音も、エフェクトも、フォントも、スキルが必要です。どれも大切なのですが、初めから全部覚える必要はありません。まずは手を動かしながら実際に全体をやってみること。やっていけば感覚がつかめてきますから、次はああしてみよう、次はこうしてみようと、試行錯誤しながら覚えていきましょう。

スマホの動画撮影のポイント
スマホで動画を撮影するうえでのポイントは、大きく4つあります。
まず、「標準のカメラアプリでOK」ということ。さまざまな撮影用のアプリがありますが、iPhoneであれAndroidスマホであれ、編集を前提とした動画を撮影する場合は、標準のカメラアプリで機能は充分です。ショート動画を撮るだけなら、4Kや60pなどの設定も特に必要ありません。複雑に考えず、気楽に撮影しましょう。
ふたつ目は、撮影時に「水平を保つ」ということ。ちょっと斜めになってしまうだけでかなり違和感が出て、ガラリと印象が違ってきます。ぜひ水平を保って撮影するよう心がけましょう。
3つ目は、「とにかくブレない」ということ。ブレるとどうしても情報がガチャガチャして見にくくなるので、スマホを両手で持ってしっかりと脇を絞め、忍び足で歩くようにしましょう。慣れるまでは、なるべく撮影中に動かないでください。できれば、三脚を使ったほうがいいでしょう。
そして最後は、「笑顔」で撮影するということです。撮影する側が楽しくないと、撮影される側も楽しくならないですし、楽しい動画も作れないと思います。笑顔でいることは一番大事だと思いますので、みなさんぜひ笑って撮影してくださいね!





スマホ動画制作はCapCutで
動画の編集は、スマホで手軽に本格的な動画が作れるCapCutで行いましょう。CapCutは、動画のカットや結合、BGMの挿入、エフェクトの追加、テキストの追加といったさまざまな動画編集が簡単にできることが強みです。そのうえ、カメラ機能にも強い。たとえば、カメラ機能の「グリーンスクリーン」を使って撮影すると、人物の背景に別の動画を流しながら撮影することができるので、動画について説明する場合などに便利です。そのほかでおすすめなのが、「テレプロンプター」。この機能を使うと、あらかじめ用意したテキストが撮影画面に表示されるので、台本を見ながらカメラ目線で撮影することができるのです。さらに、グリーンバックを使ったクロマキー合成やテンプレートを使った動画制作、クラウド機能でのPCとの連携もでき、本当に活用の幅が広い。加えて、ひんぱんにアップデートがあり、エフェクトや機能がどんどん増え続けています。
ちなみに有料版の「CapCut Pro」では、さらに生成AIなどの高度な機能もフルで使えます。ただ、無料版でも充分に機能が使えますし、僕でも無料版を使っているぐらいですので安心してください。
CapCutでトリック動画に挑戦しよう
動画習得にうってつけなのが、「どうやって作っているの?」と思わずにはいられない、不思議で楽しいトリック動画です。CapCutを使えば、こういったトリック動画作りをすぐに始められます。トリック動画作りを通して撮影から編集までまとめて学べますし、何より見て楽しいので、ぜひ挑戦してみてください。
今回は、複数のクローン人間が合体していくように見えるトリック動画と、手持ちの動画のなかに自分の姿を合成するトリック動画の2本を作ってみましょう。

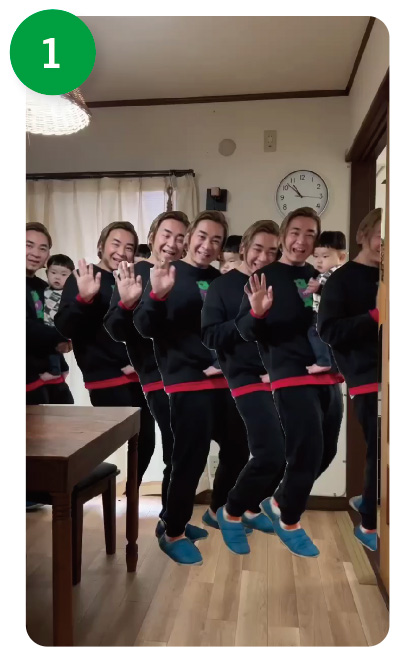
①クローン人間が合体
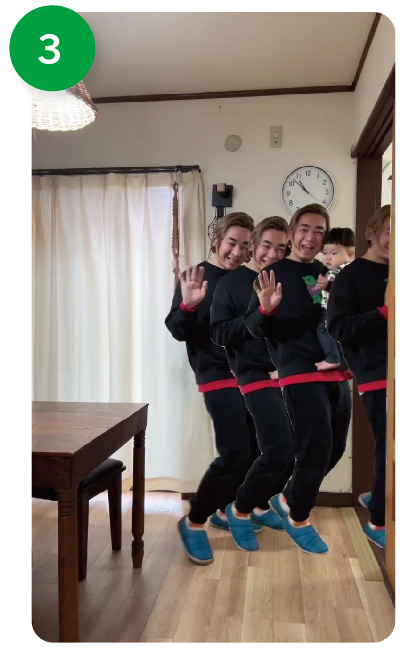
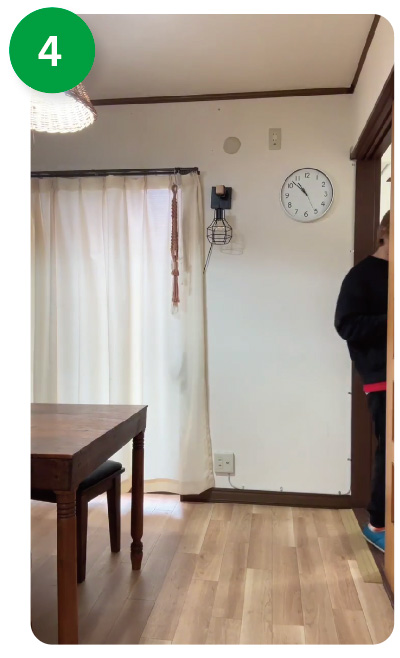
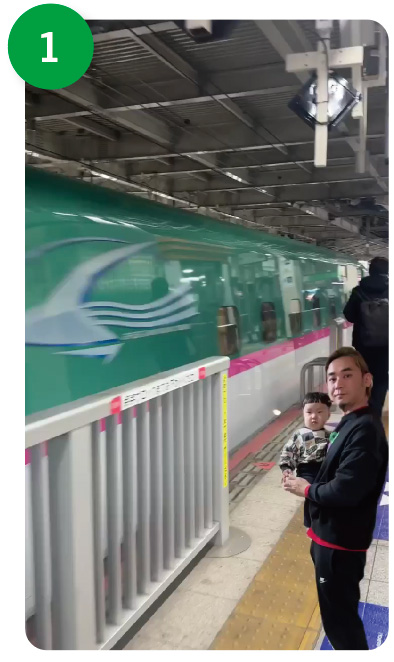
たくさんのクローン人間が順番に合体していき、最後にはひとりに戻る。




②別の動画に人物がワープ
別の動画の世界にワープするかのように、人物が合成で入り込む。





クローン人間が合体
「クローンと合体」エフェクトを使おう!
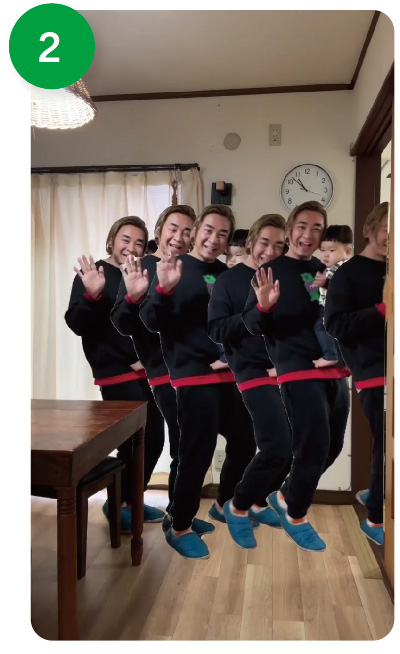
それでは、「クローン人間が合体」から作っていきましょう。まずは、横方向に歩く人物を撮影します。カメラは固定しておき、撮影画面の端から人物が入ってきて、反対側の端へと出ていくようにしてください。画面に全身が入るようにすることや、なるべくひとりだけ映すこともポイントです。撮影できたら、CapCutで動画を読み込み、動画をタップしたうえで、「スタイル」→「クローンと合体」を選択すれば完成です!


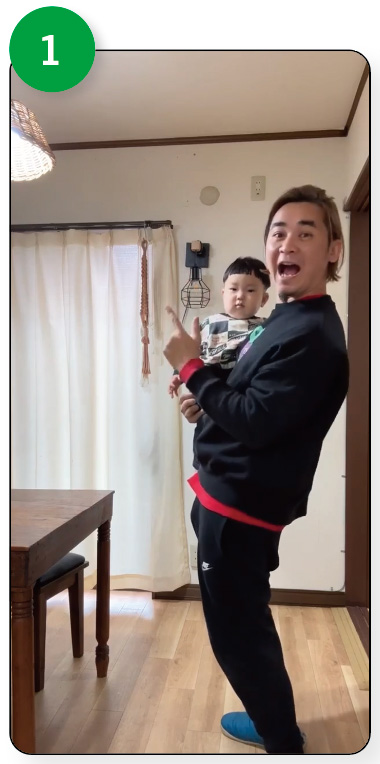
画面の端から端まで歩いていく様子をスマホで撮影する。

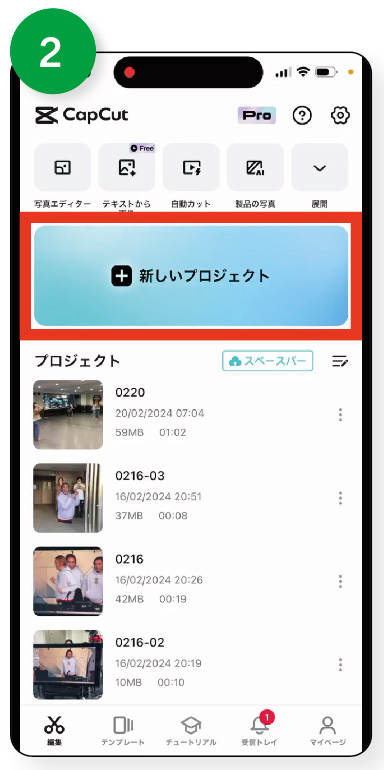
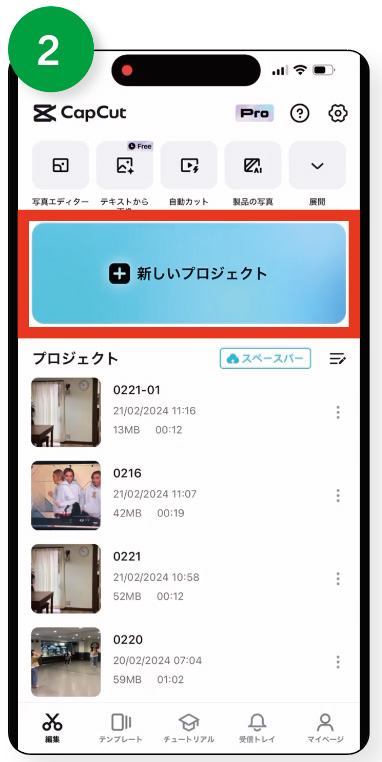
CapCutで「新しいプロジェクト」をタップする。

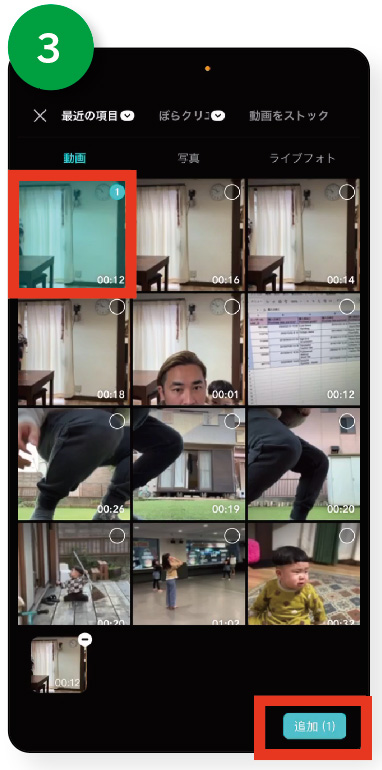
撮影した動画をタップして選択し、「追加」をタップする。

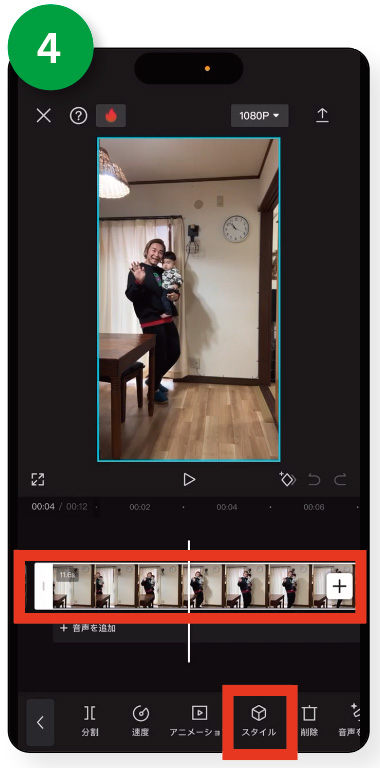
タイムラインをタップして選択し、「スタイル」をタップする。

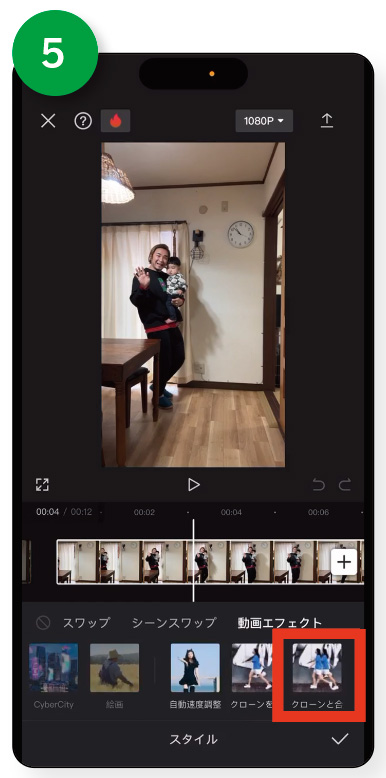
「クローンと合体」をタップする。

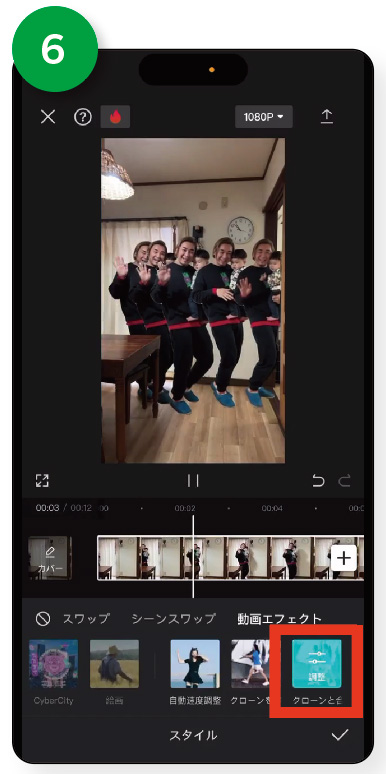
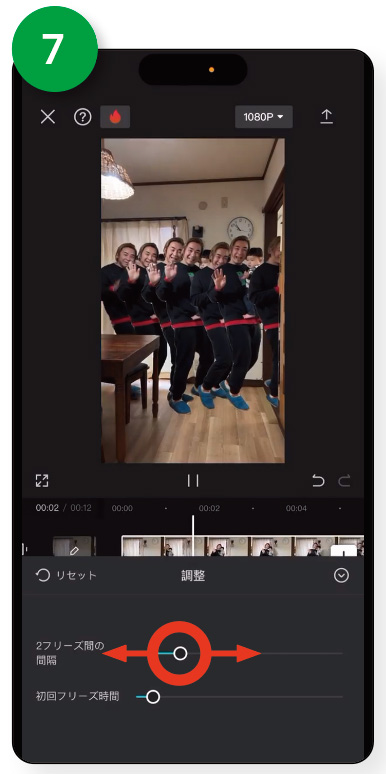
仕上がりを確認する。調整したい場合は「調整」をタップする。

クローンの数を増やすには「2フリーズ間の間隔」を左に、減らすには右にドラッグする。

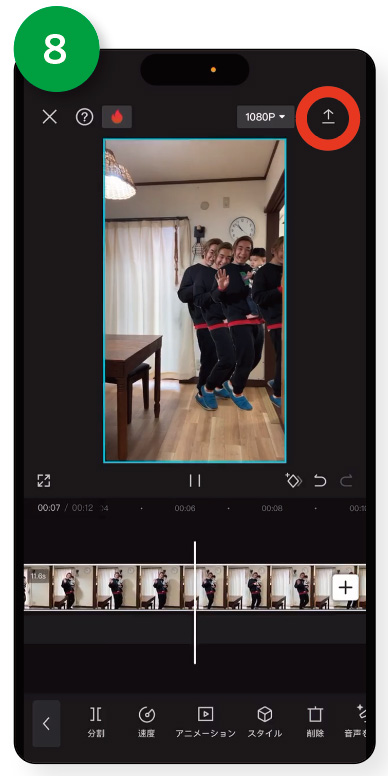
完成したら、「デバイスに保存」をタップして動画を保存。
別の動画に人物がワープ
「背景を削除」機能を使おう!
次は「別の動画に人物がワープ」に挑戦してみましょう。まずは、カメラを固定したまま人物を撮影します。この人物を、別動画のなかに合成するようにします。撮影できたら、CapCutで動画を読み込みますが、このときに人物の動画と、合成先となる別の動画のふたつを読み込むことに注意してください。読み込んだら、人物の動画を選択したうえで「オーバーレイ」をタップしてタイムラインを段にし、「背景を削除」→「自動削除」を選択すれば完成です!


合成するための人物をスマホで撮影する。

CapCutで「新しいプロジェクト」をタップし、人物の動画と別動画を選択して「追加」をタップする。

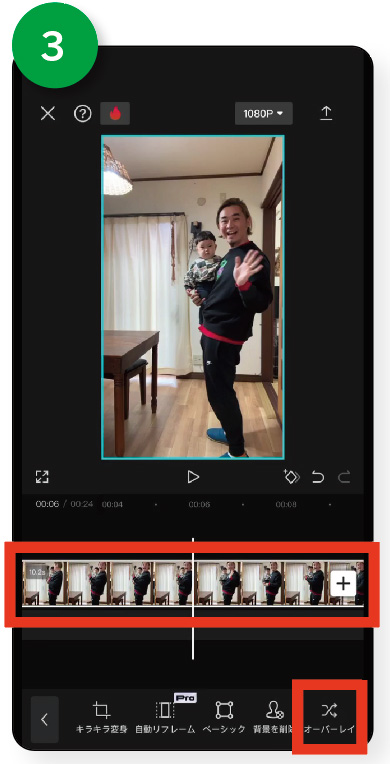
タイムラインで人物の動画をタップして選択し、「オーバーレイ」をタップする。

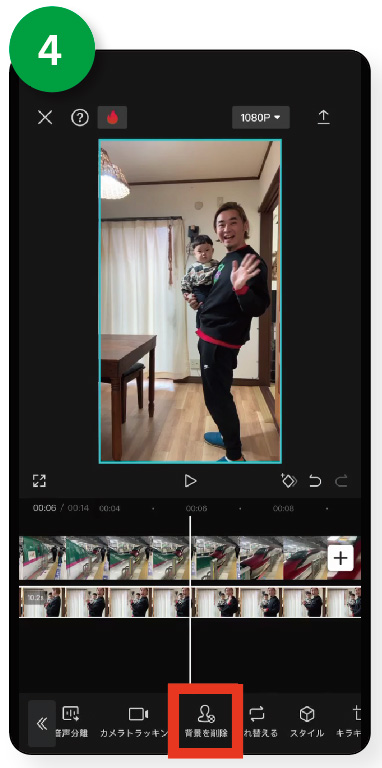
タイムラインが2段になったら、「背景を削除」をタップする。

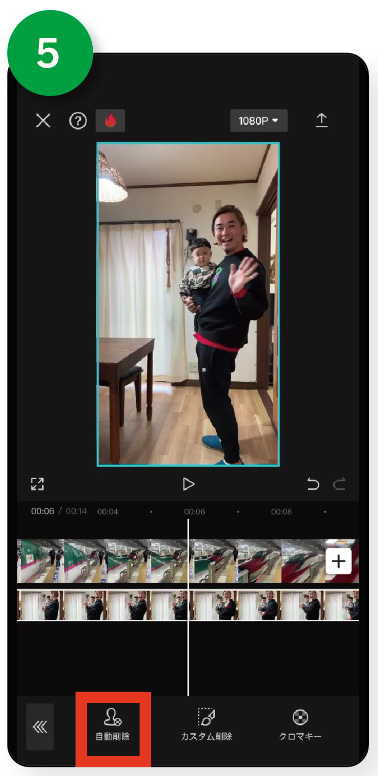
「自動削除」をタップする。

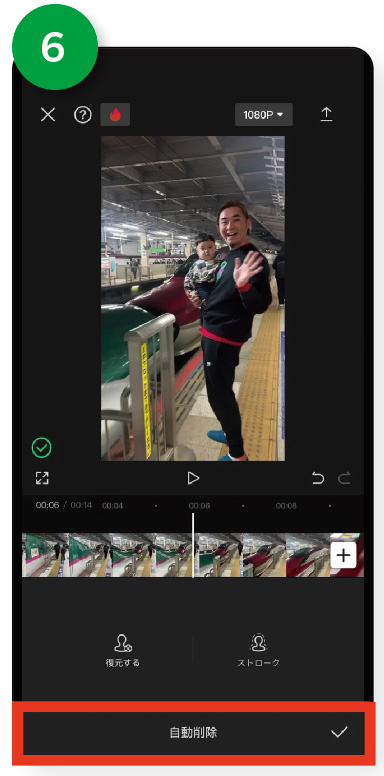
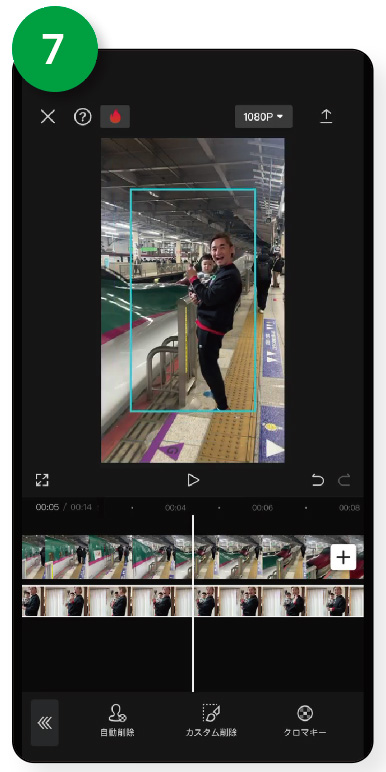
「自動削除」をタップして仕上がりを確認する。

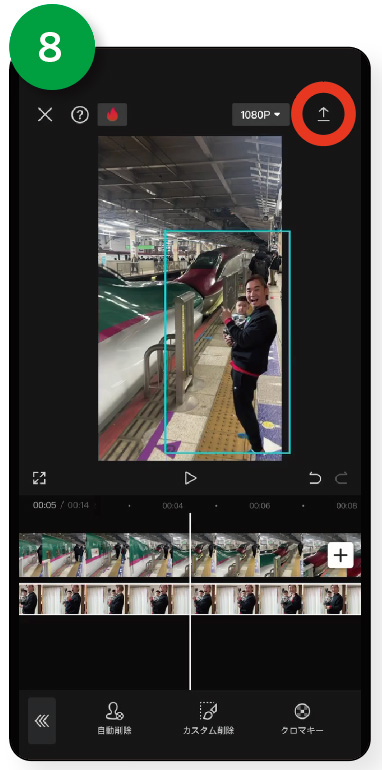
画面をピンチアウト/ピンチインして人物を拡大/縮小し、ドラッグで位置調整する。

完成したら、「デバイスに保存」をタップして動画を保存。